 |
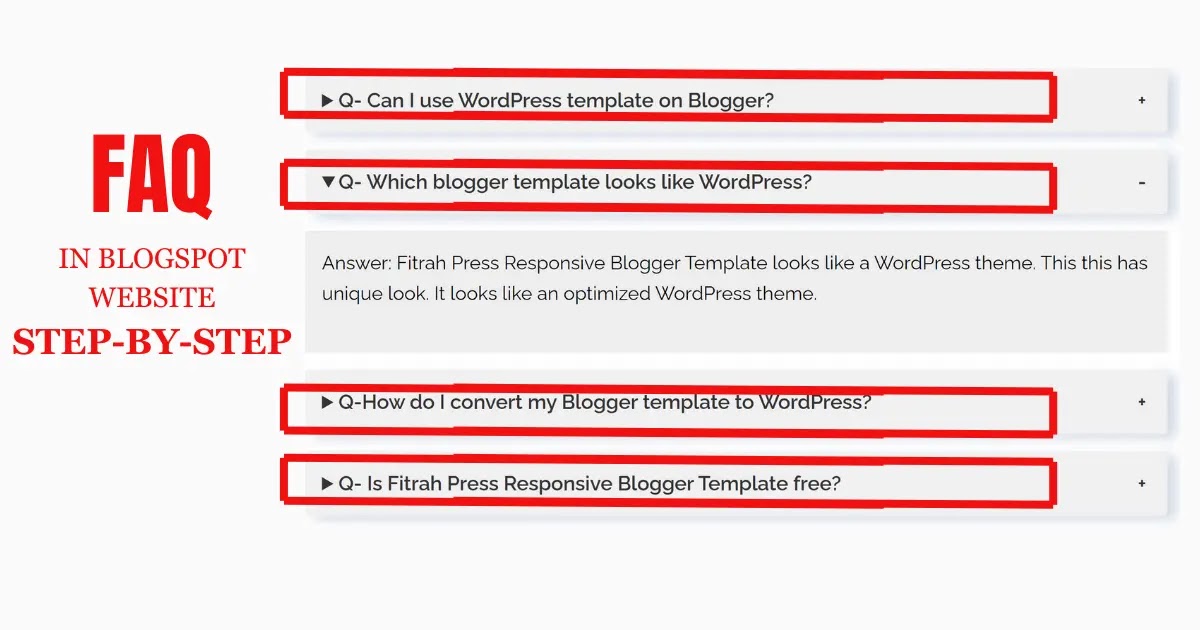
| FAQ in blogspot website |
Need FAQ Schema for Blogspot Website? Welcome to The Step-by-Step Tutorial to Implementing FAQ Schema on Your Blogspot Website. Today I will share with you “How to add FAQ schema in Blogger” without any errors. If you’re a Blogger user, you can improve your blog’s SEO and enhance the user experience by adding FAQ schema to your posts. This guide will show you how to add FAQ schema in Blogger, step by step.
What is FAQ Schema?
FAQ Schema is a markup language that helps the search engine to identify FAQs on a specific page and show in Search Engine Result Pages. When you use FAQs schema in blogspot website post, it becomes easier to the Search Engine to indetify the vistitors questions on a particular topic.
Benefits of using FAQs Schema in Blogspot Website
A blogger writes blogs for readers and by adding the FAQ Schema in your website you can ensure better visibility in search and the CTR - Click-Through-Rate for your blogspot website. So, the chance of getting more traffic from google will increase. In addtion, it will help to grow your blogspot website.
1. Helps to increase organic traffic:
A website's performance is defined based on its organic traffic. When your FAQs are visible in search results, it creates more chances to get increased in organic traffic to your website. Users are more likely to click on a result that directly addresses their questions. FAQ schema helps you to do that.
2. Improves user experience:
Presentation of you blogs to the users play a vital rule in website sucess. FAQ Schema can enhance the overall user experience on your blogspot website by quickly providing the information users are looking for, saving them time and effort.
3. Voice search optimization:
With the growing popularity of voice assistants and voice search, FAQ schema becomes even more valuable. Voice search queries often take the form of specific questions, and implementing FAQ schema can increase the chances of your content being selected as a voice search result.
4. Authority and credibility:
Structured data markup, such as FAQ schema, helps search engines understand the content and context of your website better. This can contribute to your website’s authority and credibility, as search engines recognize your site as a valuable source of information.
5. Potential for featured snippets:
FAQ schema can increase the likelihood of your content being featured in the coveted “featured snippets” position at the top of search results. Featured snippets provide concise answers to users’ queries, establishing your website as an authoritative source and driving more traffic.
Ok, Now you know the benefits of using FAQ schema, let’s understand how you can add FAQ schema to your Blogger website.
Setup FAQ schema in blogspot website - Step by Step
Step-1 Login your blogger dashboard.
Step-2 Go to Theme
Step-3 Click on Edit HTML
Step-4 Find the the </head> tag in your html codes.
Step-5 Paste the below code before </head>
<style>summary { font-size: 19px; font-weight: 600; background-color: #F1F1F1; color: #333; isolation: isolate; padding: 1rem; margin-bottom: 1rem; box-shadow: -8px -4px 8px 0px #ffffff, 8px 4px 12px 0px #d1d9e6; border-radius: 0.25rem; text-align: left; cursor: pointer; position: relative; } details > summary::after { position: absolute; content: "+"; right: 20px; } details[open] > summary::after { position: absolute; content: "-"; right: 20px; } details > summary::-webkit-details-marker { display: none; } details[open] summary ~ * { animation: sweep .5s ease-in-out; isolation: isolate; margin-bottom: 1rem; background-color: #EEEEEE; padding: 1rem; } @keyframes sweep { 0% {opacity: 0; margin-top: -10px} 100% {opacity: 1; margin-top: 0px} } </style>
Step-6 Then save the theme.
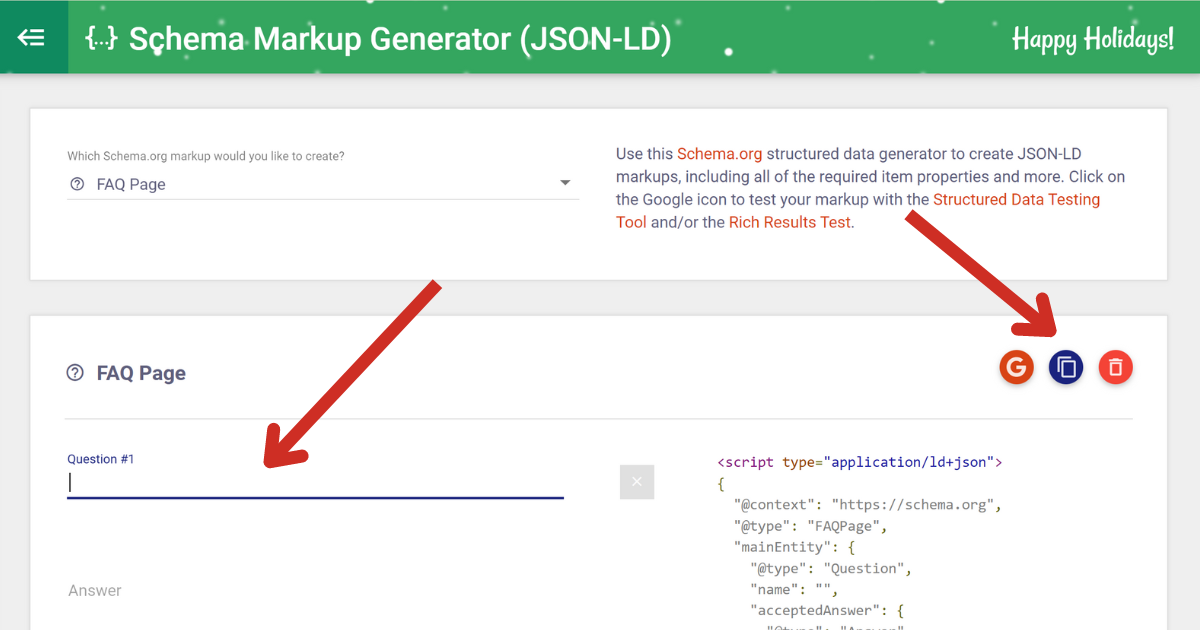
Step-7 You have to generate FAQ Schema from this free FAQ Generator. Put your questions to the question box and answer to the answer box. After that just copy the JSON-LD Code and paste it in the post. You can paste it ending of the article.
Step-8 Now copy the HTML Code and write your answer and question.
<p><details>
<summary>What is the FAQ page?</summary>
<div>
<p>A FAQ page, short for Frequently Asked Questions, is a space on an ecommerce store where important information about a business is shared to clarify questions and uncertainties on the part of shoppers.
</p>
</div>
</details>
<details>
<summary>What does FAQ mean?</summary>
<div>
<p>frequently asked question, frequently asked questions —used to refer to a list of answers to typical questions that users of a Web site might ask.
</p>
</div>
</details>
<details>
<summary>What is schema in HTML?</summary>
<div>
<p>Schema.org (often called Schema) is a semantic vocabulary of tags (or microdata) that you can add to your HTML to improve the way search engines read and represent your page in SERPs.</p>
</div>
</details>
</p>Q- How do I add a FAQ to Blogger?
Answer- Log in to your Blogger dashboard and open the post where you want to add the schema. Here, put the Questions and answers and generate the FAQ schema code. Now open the post in HTML view and paste the schema code at the end.
Q- What does FAQ mean?
Answer- frequently asked question, frequently asked questions —used to refer to a list of answers to typical questions that users of a Web site might ask.
Q- What is schema in HTML?
Answer- Schema.org (often called Schema) is a semantic vocabulary of tags (or microdata) that you can add to your HTML to improve the way search engines read and represent your page in SERPs.
Q- How do I make my blog popular on Blogger?
Answer- Add keywords to your post and page titles Include keywords that explain what the post or page is about. Try to keep your titles under 60 characters. Short and concise titles are more readable and don't get cut off.
Q- How make faq on blogger website for free?
1. Log in to your Blogger dashboard and open the post in HTML view. ... 2. Now Copy the below code and paste it into the post editor. 3. Change the questions and answer in the code and the Accordion FAQ block is added to your blogger website.